---------------------------------------------------------
* 생활코딩 WEBn 정독하기 project *
웹사이트 완성
LINK : https://opentutorials.org/course/3084/18431
----------------------------------------------------------
링크로 연관된 페이지 연결하여 웹사이트 만들기
- 링크 : 본드 / 실, 연관된 페이지를 연결해서 책(웹사이트)을 만드는 역할
- 생활코딩의 예제 : https://web-n.github.io/web1_html_internet/index.html
내가 만든 웹사이트를 보여주고 싶은데 아직 배포하는 법을 모른.. 다.. (초보.. )
1. 어떤 부분을 어떤 페이지와 연결할 것인가. !

- Let's Play Games ! : index.html > 웰컴 페이지
- 1. 리그 오브 레전드 : 1.html
- 2. 배틀그라운드 : 2. html
- 3. 어몽 어스 : 3.html
2. 링크 연결하기.
1) 이전 시간에 배운 <a> 태그 이용하여 링크 연결
-
<!--제목-->
-
<h1><a href="index.html">Let's Play Games!</a></h1>
-
<!--목차-->
-
<ol>
-
<li><a href="1.html">리그 오브 레전드</a></li>
-
<li><a href="2.html">배틀그라운드</a></li>
-
<li><a href="3.html">어몽어스</a></li>
-
</ol>
3. 페이지 만들기.
- 기존에 있었던 '1.html'외의 'index.html' / '2.html' / '3.html' 만들기
1) 기존에 있던 1.html을 우클릭 - duplicate 하고 파일명 바꾸기.
- 1.html 을 template으로 사용할 것.

2) 페이지 내용 수정하기.
-
<!doctype html>
-
<html>
-
<head>
-
<title>Game Information-LOL</title>
-
<meta charset="utf-8">
-
</head>
-
<body>
-
<h1><a href="index.html">Let's Play Games!</a></h1>
-
<ol>
-
<li><a href="1.html">리그 오브 레전드</a></li>
-
<li><a href="2.html">배틀그라운드</a></li>
-
<li><a href="3.html">어몽어스</a></li>
-
</ol>
-
-
<h2>리그 오브 레전드란?</h2>
-
<p><a href="https://na.leagueoflegends.com/ko-kr/" target="_blank" title="leagueoflegends official site">리그 오브 레전드</a>는 5명의 강력한 챔피언으로 구성된 양 팀이 <strong>서로의 기지를 파괴하기 위해 치열한 사투를 벌이는 <u>전략 게임</u></strong>입니다. 140여 명의 챔피언 중 하나를 선택해 화려한 플레이를 펼치며 적을 처치하고 포탑을 파괴해 승리를 쟁취하세요.
-
....
-
.....
-
</body>
-
</html>
-
- 각 페이지에 있는 코드에서, 보라색 부분 (제목 + 목차 + 구조 tag) 는 유지하고, 분홍색 부분의 내용만 수정한다.
- 2.html,3.html, index.html 모두 적절히 내용을 채워 넣는다.
- 그리고 저장하면 웹사이트 완성!
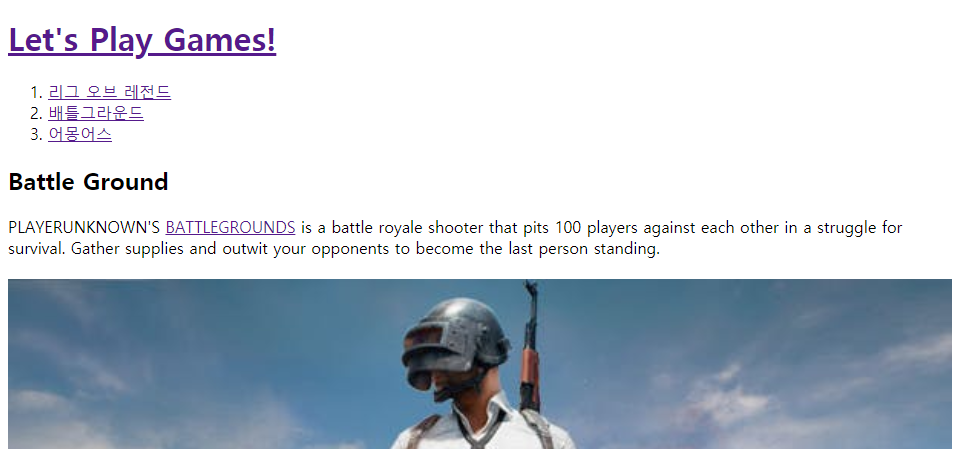
< 조잡하지만 내가 만든 사이트>




* 관련된 게시물 *
[생활코딩_WEBn] 5. HTML 코딩과 실습환경 준비
'생활코딩 WEBn' 카테고리의 다른 글
| [생활코딩_WEBn] 인터넷을 여는 열쇠 : 서버와 클라이언트 (0) | 2020.09.03 |
|---|---|
| [생활코딩_WEBn] 원시웹 (0) | 2020.09.03 |
| [생활코딩_WEBn] HTML 태그의 제왕 (0) | 2020.09.03 |
| [생활코딩_WEBn] 문서의 구조와 슈퍼스타들 (0) | 2020.09.02 |
| [생활코딩_WEBn] 부모 자식과 목록 (0) | 2020.09.02 |