---------------------------------------------------------
* 생활코딩 WEBn 정독하기 project *
기본 문법 - 태그
LINK : https://opentutorials.org/course/3084/18392
----------------------------------------------------------
아래의 문장에서 중요한 단어들을 강조하고자 한다. 그때 두 가지의 ''태그'를 이용하여 강조 표현을 할 수 있다.
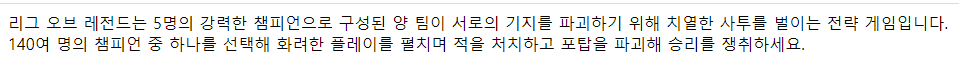
<강조 전 - 브라우저>

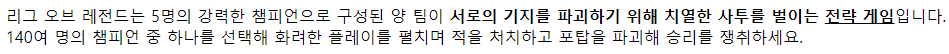
<강조 후 - 브라우저>

<HTML source>
-
리그 오브 레전드는 5명의 강력한 챔피언으로 구성된 양 팀이 <strong>서로의 기지를 파괴하기 위해 치열한 사투를 벌이는 <u>전략 게임</u></strong>입니다. 140여 명의 챔피언 중 하나를 선택해 화려한 플레이를 펼치며 적을 처치하고 포탑을 파괴해 승리를 쟁취하세요.
* 사용한 태그
1)<strong> ~ </strong> : bold체로 만들어준다.
2) <u>~</u> : 밑줄을 그어준다.
* 밑줄이 영어로 underline -> 맨 앞의 u를 따서 위의 태그가 생겼다.
태그란 무엇인가?
태그는 일상생활에서도 쉽게 볼 수 있다. 바로 옷에 달려있는 택. 이 택은 옷에 대해 설명해준다.
HTML code 에서도 태그는 문장을 설명해준다. 바로 비유적인 표현으로!
* 일상생활에서 사용하는 용어와 관련이 많다.
따라서, 어떤 태그가 무슨 뜻인지 모를 때는 영어 사전을 찾아보면 이해가 잘 될 때가 있다.
* 관련된 게시물 *
'생활코딩 WEBn' 카테고리의 다른 글
| [생활코딩_WEBn] HTML이 중요한 이유 (0) | 2020.09.02 |
|---|---|
| [생활코딩_WEBn] 줄바꿈 (0) | 2020.09.01 |
| [생활코딩_WEBn] 통계에 기반한 학습 (0) | 2020.09.01 |
| [생활코딩_WEBn] 혁명적인 변화 (0) | 2020.08.31 |
| [생활코딩_WEBn] 5. HTML 코딩과 실습환경 준비 (0) | 2020.08.31 |