---------------------------------------------------------
* 생활코딩 WEBn 정독하기 project *
부모 자식과 목록
LINK : https://opentutorials.org/course/3084/18408
----------------------------------------------------------
1. 부모-자식 태그
1) 포함하고 있는 태그 : 부모 태그
2) 포함된 태그 : 자식태그
-> HTML에서는 부모자식 태그가 막 바뀜
-> 부모-자식 관계가 정해진 태그가 몇 가지 있음.
목차 만들기
1. ul - li
- list를 만들기 위해서는 <li> 태그 사용. (줄 바꿈 해준다/ br 대신 사용)
- list를 하나로 묶기 위해서 <ul>태그 사용. (까만 동그라미 만들어줌)
- <li> 태그와 <ul> 태그는 서로가 꼭 필요한 부모-자식 관계
-
<ul>
-
<li>1. 리그 오브 레전드</li>
-
<li>2. 배틀그라운드</li>
-
<li>3. 어몽어스</li>
-
</ul>

2. ol-li
- ul으로 순번을 매기려면 너무 어렵다. (제거/추가 시 난감함)
- 순번을 매겨주는 li의 부모 태그 : <ol>
-
<ol>
-
<li>리그 오브 레전드</li>
-
<li>배틀그라운드</li>
-
<li>어몽어스</li>
-
</ol>

3. ul-ol의 어원
- ol : Ordered List
- ul : Unordered List4
4. 부모-자식 태그의 응용 : table 태그
- 3대가 같이 다님. (table, tr, td)
-
<table border=1>
-
<tr>
-
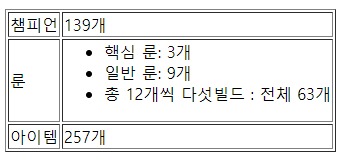
<td>챔피언</td>
-
<td>139개</td>
-
</tr>
-
<tr>
-
<td>룬</td>
-
<td><ul>
-
<li>핵심 룬: 3개</li>
-
<li>일반 룬: 9개</li>
-
<li>총 12개씩 다섯빌드 : 전체 63개</li>
-
</ul></td>
-
</tr>
-
<tr>
-
<td>아이템</td>
-
<td>257개</td>
-
</tr>
-
</table>
-
</p>

* 관련된 게시물 *
'생활코딩 WEBn' 카테고리의 다른 글
| [생활코딩_WEBn] HTML 태그의 제왕 (0) | 2020.09.03 |
|---|---|
| [생활코딩_WEBn] 문서의 구조와 슈퍼스타들 (0) | 2020.09.02 |
| [생활코딩_WEBn] 최후의 문법 속성과 img (0) | 2020.09.02 |
| [생활코딩_WEBn] HTML이 중요한 이유 (0) | 2020.09.02 |
| [생활코딩_WEBn] 줄바꿈 (0) | 2020.09.01 |