프론트엔드/HTML & CSS
<HTML&CSS> 에서 개발자 도구 사용하기
고구마광팬
2017. 6. 27. 17:42
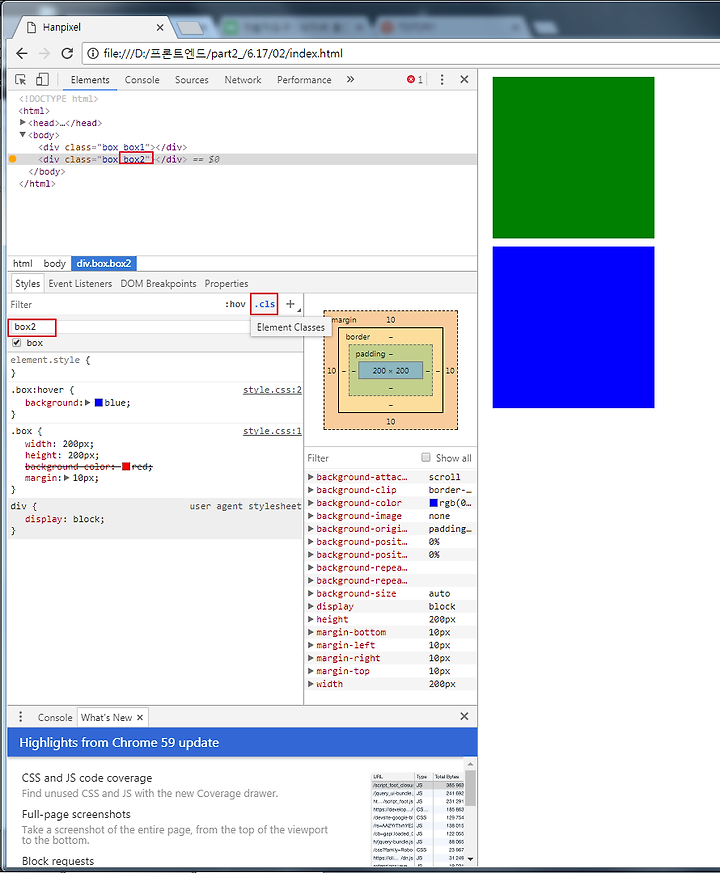
< 개발자 도구 >
웹 화면에서 현재 소스의 구성과 가상으로 소스를 변화시킬수 있게 하는 도구
↓ 이렇게 생겼다
* Element와 style만 다룬다*
* 상단의 Element 옆의 Console은 Javascript
* 개발자 도구를 사용해 보기 위해 다른 색의 box두개를 만들었다 *
<HTML>
<CSS>
<웹화면>
1. 개발자도구 창 띄우기
Element (HTML코드) - style(CSS코드).
1) F12 : 전체(body)에 대한 개발자도구가 뜬다.
2) 특정 영역 선택해서 마우스 오른쪽 - 검사 : 해당 영역에 대한 소스가 뜬다.
2. 개발자도구 위치변경
3. mobile에 적용할 때
4. 선택태그 바꾸기 : Element에서 원하는 태그를 클릭하면 그 태그의 속성을 볼 수 있다.
5. hover등 액션시 속성 보기
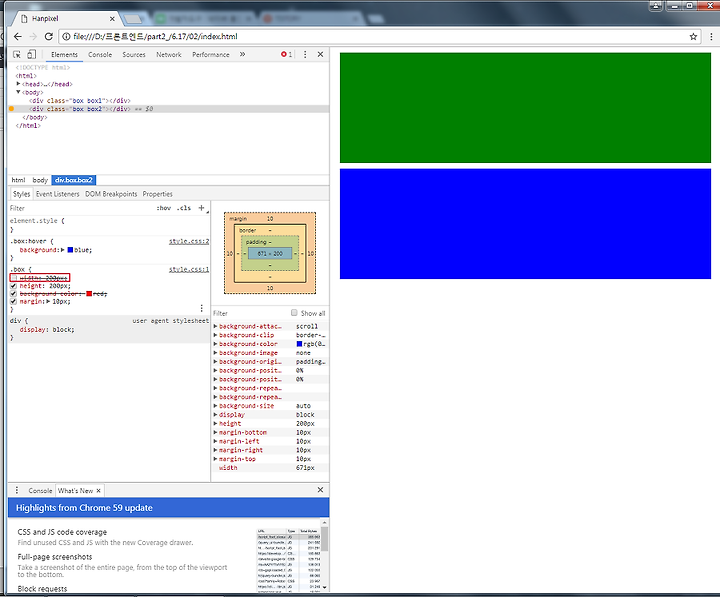
6. 속성 바꿔보기 : 시연만 하는것이고 실제 소스가 변하진 않는다. -> F5 누르면 다 사라진다
1) class추가
2) 그 외에 모든 CSS를 시연해볼 수 있다.
- 체크해제
- 색 바꾸기
- 너비 바꾸기
- margin -> padding
7. application
1) local storage : 내 컴퓨터에 영원히 저장
2) session storage : 한번 새로고침하면 다 지워짐
3) cookies : 저장할 수 있는 기간 저장